
Use CSS Gap Property for Spacing - Complete CSS Gap Guide
Learn how to use the CSS Gap property for spacing to create gaps or gutters between rows and columns.
Find all the helpful articles for CSS Grid on this page.

Learn how to use the CSS Gap property for spacing to create gaps or gutters between rows and columns.

Beginner's tutorial to responsive two column and multi-column layouts using HTML and CSS.

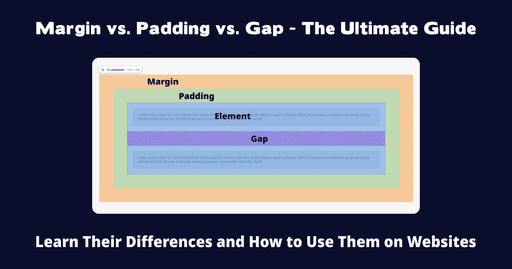
CSS Margin vs CSS Padding vs CSS Gap - a beginner's guide to understanding the differences and when to use which.

Learn how to create a pure CSS Flip Card with a card flip effect and 3D card flip animation.

Understand how CSS Grid and Flexbox layout systems differ. Learn which layout is ideal for a responsive one-dimensional or two-dimensional use case.
The ultimate Gulp.js solution to improve your developer experience.
This website uses cookies to optimize your site experience. By continuing to use the site, you are agreeing to its privacy policy and the use of cookies.