
Create an Accessible Accordion Using HTML and CSS
Learn how to create an accessible accordion using HTML and CSS (no JavaScript required). Plus, a bonus tip for animating the accordion toggle state!
Get comprehensive guides on web design. Read the latest news, find tips and tricks, and more on web design.

Learn how to create an accessible accordion using HTML and CSS (no JavaScript required). Plus, a bonus tip for animating the accordion toggle state!

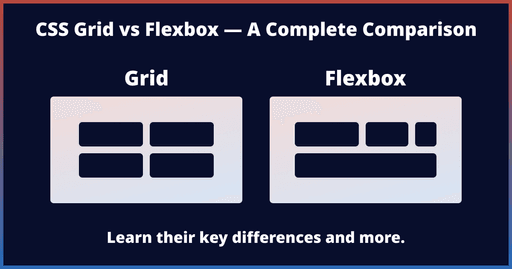
Understand how CSS Grid and Flexbox layout systems differ. Learn which layout is ideal for a responsive one-dimensional or two-dimensional use case.

Learn what a CSS reset style sheet is and why you need one in this article. As a bonus, get links to 3 popular reset stylesheets to reset CSS.

A simple and short technique to reset the default browser values of CSS margin and padding of the web page.

Beginner's tutorial to adding dark mode to a website or web app using HTML, CSS, and TypeScript or JavaScript. Learn how to create dark theme.

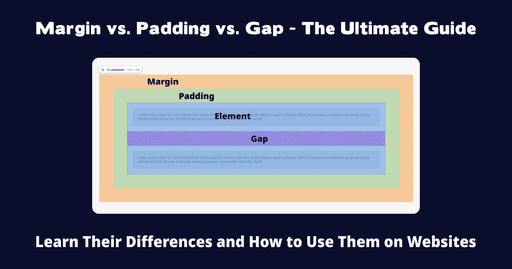
CSS Margin vs CSS Padding vs CSS Gap - a beginner's guide to understanding the differences and when to use which.

Learn how to create a pure CSS Flip Card with a card flip effect and 3D card flip animation.

Beginner's tutorial to responsive two column and multi-column layouts using HTML and CSS.

Learn how to use the CSS Gap property for spacing to create gaps or gutters between rows and columns.
The ultimate Gulp.js solution to improve your developer experience.
This website uses cookies to optimize your site experience. By continuing to use the site, you are agreeing to its privacy policy and the use of cookies.