
Use CSS Gap Property for Spacing - Complete CSS Gap Guide
Learn how to use the CSS Gap property for spacing to create gaps or gutters between rows and columns.
Find all the helpful articles for CSS on this page.

Learn how to use the CSS Gap property for spacing to create gaps or gutters between rows and columns.

Beginner's tutorial to responsive two column and multi-column layouts using HTML and CSS.

A simple and short technique to reset the default browser values of CSS margin and padding of the web page.

Learn what a CSS reset style sheet is and why you need one in this article. As a bonus, get links to 3 popular reset stylesheets to reset CSS.

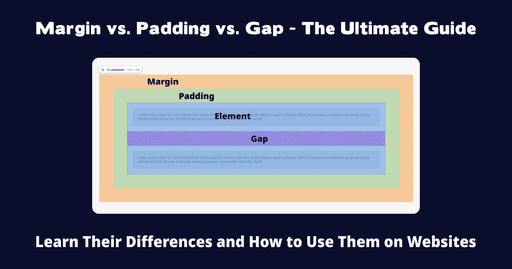
CSS Margin vs CSS Padding vs CSS Gap - a beginner's guide to understanding the differences and when to use which.

Learn how to create a pure CSS Flip Card with a card flip effect and 3D card flip animation.

Learn how to use the Passthrough File Copy feature to add static assets like CSS and JS to the output directory in the Eleventy (11ty) site.

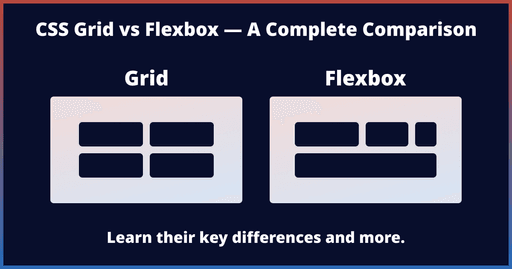
Understand how CSS Grid and Flexbox layout systems differ. Learn which layout is ideal for a responsive one-dimensional or two-dimensional use case.

Learn how to create an accessible accordion using HTML and CSS (no JavaScript required). Plus, a bonus tip for animating the accordion toggle state!
The ultimate Gulp.js solution to improve your developer experience.
This website uses cookies to optimize your site experience. By continuing to use the site, you are agreeing to its privacy policy and the use of cookies.